Information Architecture for Imagicademy
2014 - UX Contractor
The objective
The goal of IMAGICADEMY Arts World is to give children an opportunity to learn through project based learning. By combining a task-based curriculum, the whimsy of Disney, and a supportive atmosphere, Arts World hopes to spark the creativity of children.
How to appropriately incorporate animated Disney characters, a Disney universe, and specified teaching curriculums for four individual game experiences. While avoiding the use of in-depth navigation systems, interactions, and copy for preliterate children.
The outcome
All five game experiences of Arts World were to result in one cohesive learning environment for a child. As a solution, I implemented repetitive user flows and interactions to reduce the learning curve between each experience. A child would able to accomplish his/her task in one app and then jump into another Arts World application without having to relearn how to navigate. He/she will be able to start and finish each experience due to the repetitive flows.
Final Renders for Context
-

A Side Scrolling World
A side scrolling world where both Disney and user generated characters walked around. With individual buildings representing different learning experiences.
-

Greetings From Favorite Characters
All learning experiences begin with friendly greeting from iconic Disney characters.
-

Learn By Doing
Imagicademy utilized a learn by doing approach. Utilizing creative interactions to help children create new creations.
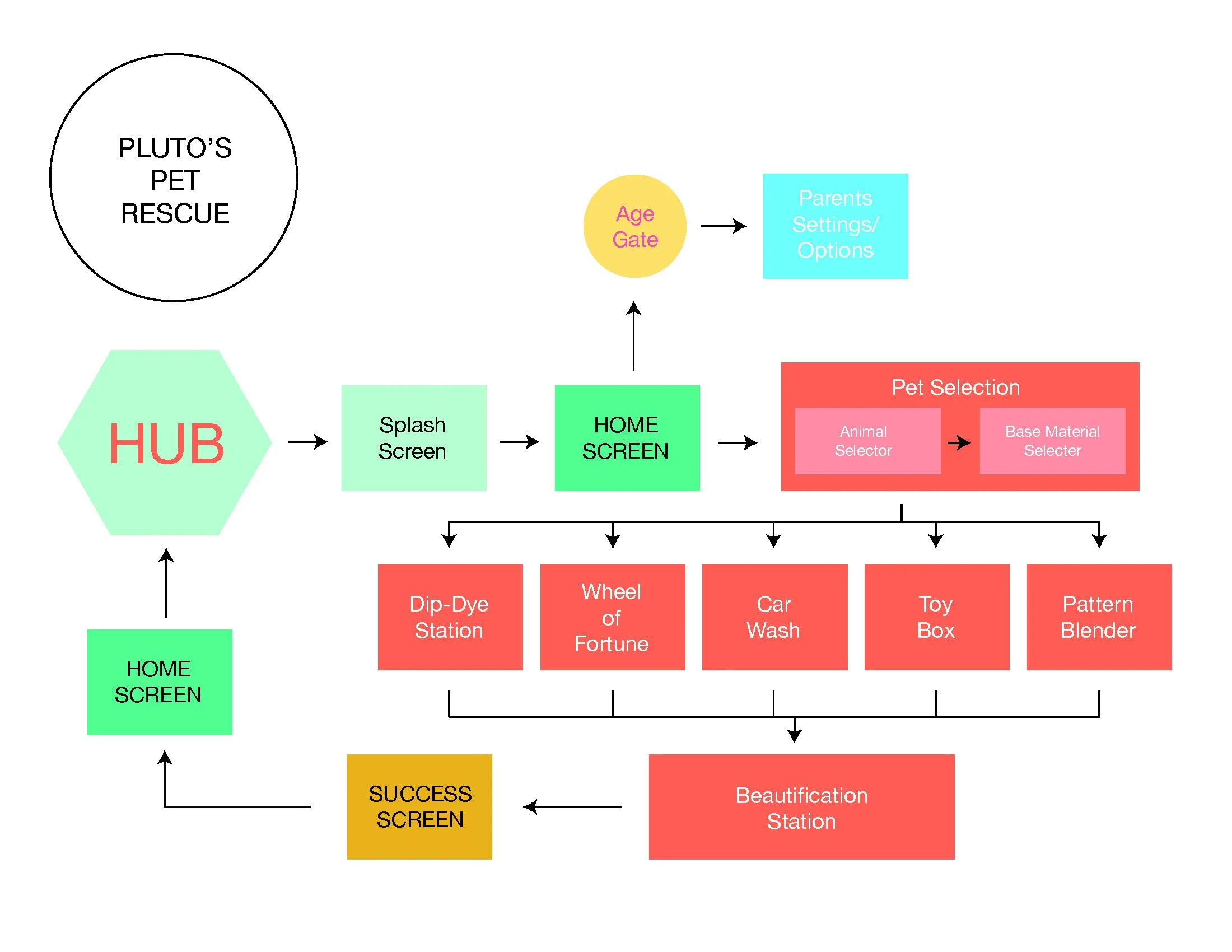
Repetitive Information Architecture
Looping Workflow
Regardless of what learning experience a child chose, they would experience the same sequences of screens.
Looping Workflow
Regardless of what learning experience a child chose, they would experience the same sequences of screens.
Color Coded Wireframes
Wireframes were color coded to reference the color coding used in the information architectures.
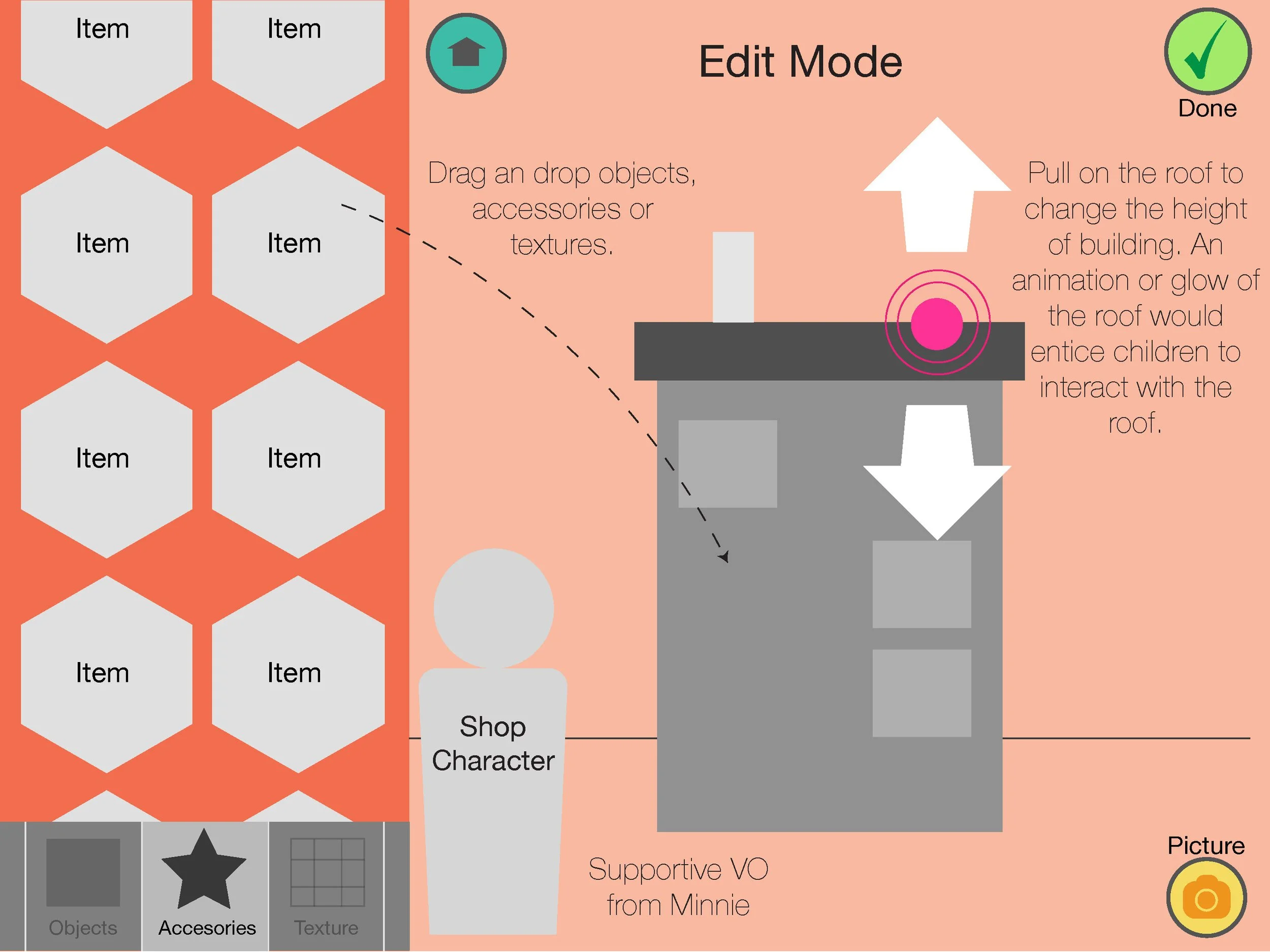
Interaction Notes
A wireframe designed for tablet screens, showcasing key interactions.
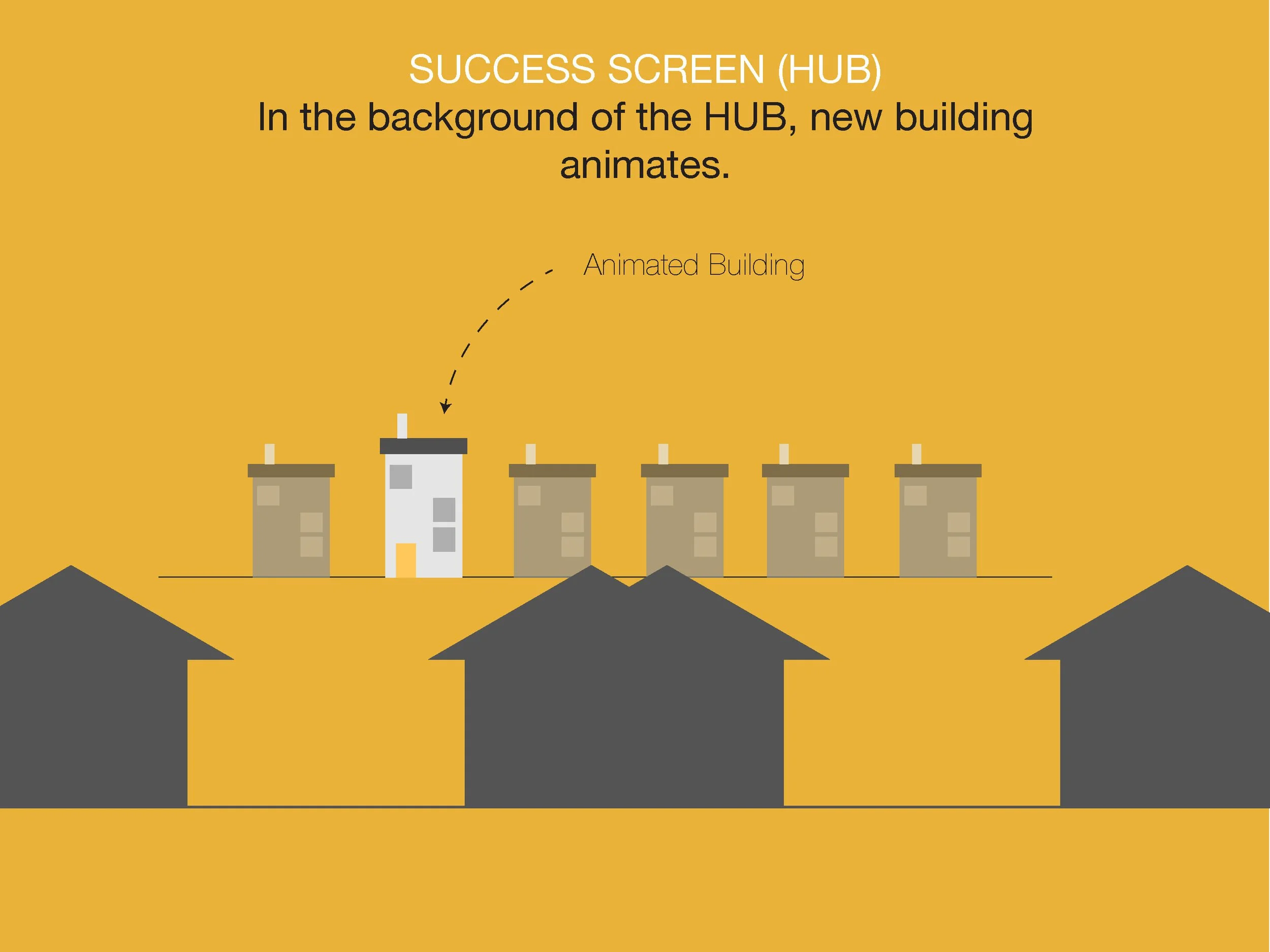
Success Step
A step to validate and clarify the result of their hard work.
Final Rendering
An example of a wireframes final rendering. Done by the very talented Disney artists.